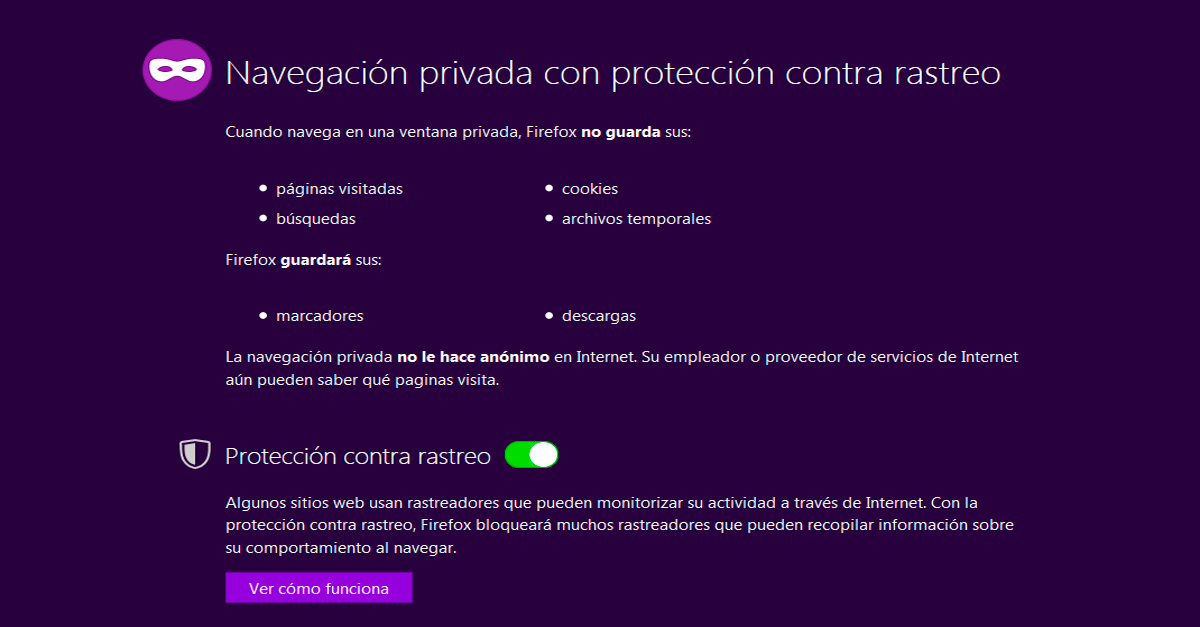
¿Qué es la navegación privada? Esta forma de navegar evita que otras personas conozcan las páginas webs que has visitado. Esto se puede hacer por que tu navegador por defecto almacena información sobre tus pasos en internet.
Para evitar que otras personas conozcan tus pasos en internet, y especialmente si haces uso de dispositivos públicos o compartidos, todos los navegadores incorporan la opción “navegación privada”.
Por ejemplo, en Google Chrome solo tienes que seguir estos pasos y a partir de ese momento navegará por internet de forma privada:
- Abre Chrome en tu ordenador.
- En la parte superior derecha, haz clic en Más
a continuación > Nueva ventana de incógnito.
- Se abrirá una nueva ventana. En la esquina superior, busca el icono de incógnito Modo incógnito
.
También puedes utilizar una combinación de teclas para abrir una ventana de incógnito.
- Windows, Linux o Chrome OS: pulsa Ctrl + Mayús + N.
- Mac: pulsa ⌘ + Mayús + N.
Si quieres volver a navegar en modo normal solo tienes que cerrar el navegador y volver a abrirlo.
En cualquier caso, siempre que navegues por internet y quieras minimizar los riesgos sigue los siguientes consejos (Fuente OSI):
- Mantén el navegador actualizado a la última versión.
- Elige complementos y plugins de confianza, descárgalos solo de sitios conocidos y con buena reputación como son las páginas oficiales de los navegadores.
- Instala un verificador de páginas web, normalmente proporcionado por los principales antivirus.
- Revisa las opciones de configuración del navegador y habilita aquellas que consideres más interesantes para proteger tu privacidad y mantenerte más seguro.
- Borra el historial de navegación cuando no lo necesites.
- Elimina las cookies, esos pequeños ficheros que guardan información de los sitios que visitas.
- Utiliza un gestor de contraseñas para almacenar y custodiar tus claves de acceso y evitar así utilizar tus navegadores como gestores de contraseñas.
- Cierra siempre la sesión cuando salgas de una página en la que te hayas autenticado con usuario y contraseña. Con esta acción evitas que si una persona utiliza tu ordenador o tu dispositivo móvil pueda acceder a tu información personal usando la sesión que has dejado abierta. Tal y como os indiqué en mi artículo “La privacidad y seguridad en internet. ¿Por qué son tan importantes las contraseñas?”
Para todos los alumnos de los certificados de profesionalidad que disponemos, tanto los de desarrollo, como los de Sistemas, es algo habitual seguir las pautas básicas para mantener la privacidad en la red.