Nuestros alumnos que han realizado con éxito alguno de los siguientes certificados de profesionalidad:
- IFCD0210-Desarrollo de Aplicaciones con Tecnologías Web.
- IFCD0110-Confección y publicación de páginas web
Desarrollan formularios en HTML5, usando con soltura atributos que solo los programadores web expertos son capaces de manejar.
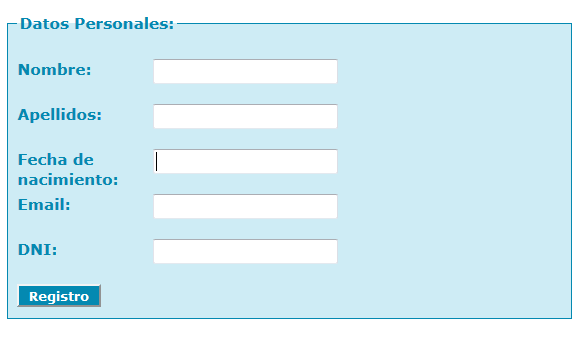
En el ejemplo de la publicación de hoy, veremos el atributo pattern de HTML5 que permite validar campos de un formulario sin necesidad de usar JavaScript. El formulario desarrollado es el siguiente:
Al usar este atributo en el desarrollo de los formularios, reducimos la complejidad del código desarrollado, al prescindir de JavaScript y tener junto al input del formulario la expresión regular que valida la entrada de datos. Por lo que tenemos en una misma línea de código
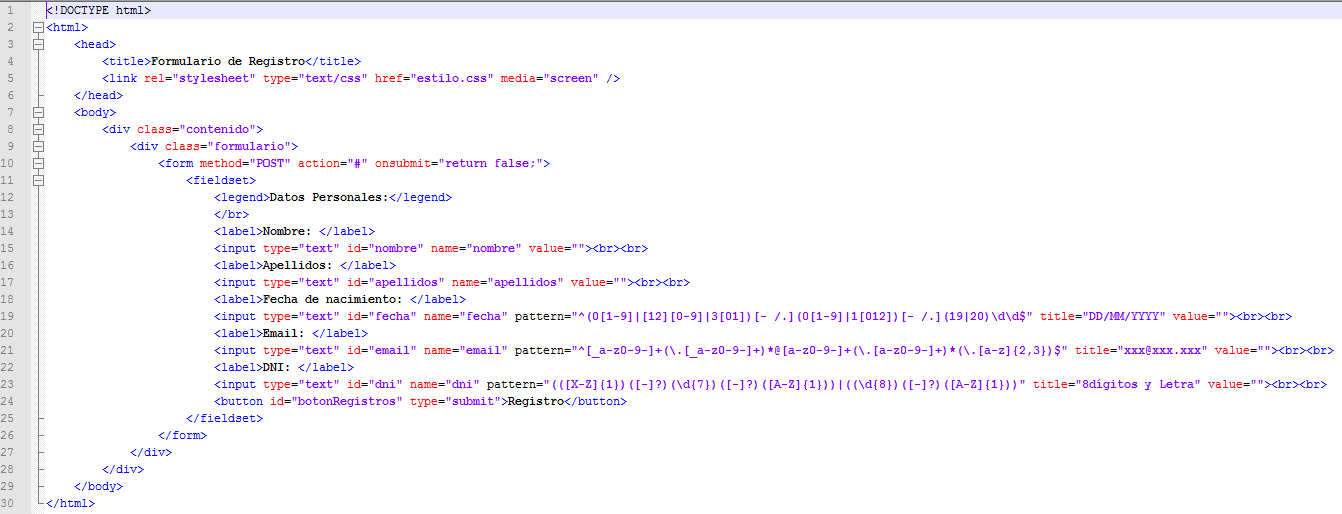
- La expresión regular que la valida. Para el caso de Fecha de nacimiento: pattern=»^(0[1-9]|[12][0-9]|3[01])[- /.](0[1-9]|1[012])[- /.](19|20)\d\d$»
- El texto asociado a una entrada errónea de datos. Para el caso de Fecha de nacimiento: title=»DD/MM/YYYY»
En la siguiente imagen puedes ver el detalle del código desarrollado para este formulario:
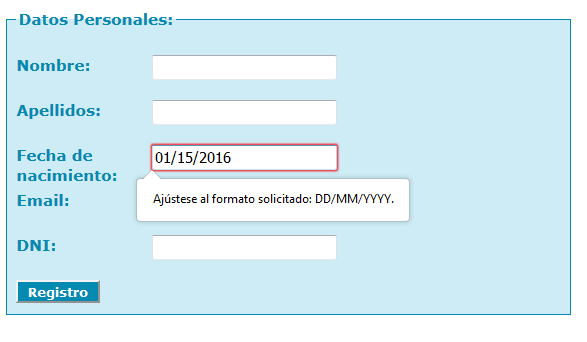
Si introducimos de forma incorrecta la Fecha de nacimiento en nuestro formulario, aparecerá un mensaje como el siguiente:
Siendo constante la frase “Ajústese al formato solicitado:” y variable lo que aparece a partir de los dos puntos, en función de lo indicado en el atributo title. En nuestro caso DD/MM/YYYY.
El código usado para este ejemplo, puedes descargo aquí y usarlo para mejorar tus web.